# webstorm-技巧
# js-live-template
一个webstorm的live-template
https://github.com/Weibozzz/js-live-template在新窗口打开
# 激活码
2020.1的补丁 + 激活码 最新补丁:https://share.weiyun.com/5hbLsZy
密码:9gsu6b
# webstorm快捷键和技巧
https://tc9011.com/2017/01/16/webstorm%E9%82%A3%E4%BA%9B%E4%BA%8B%E5%84%BF/在新窗口打开
- 长按alt+J,自动选择相同的元素(windows)
- 选中元素后,按ctrl+g(mac)
- 设置选择一个单词快捷键 Keymap -> Editor Acitions -> 搜索Extend Selection
# Table of Contents
# Description
An extensive set of Javascript live templates在新窗口打开 for use in JetBrains IDEs. These live templates are based off of https://atom.io/packages/es6-javascript.

# Documentation
| Live Template Short Hand | Description | Template |
|---|---|---|
| v | Declarations: var statement | var $name$; |
| ve | Declarations: var assignment | var $name$ = $value$; |
| l | Declarations: let statement | let $name$; |
| le | Declarations: let assignment | let $name$ = $value$; |
| co | Declarations: const statement | const $name$; |
| coe | Declarations: const assignment | const $name$ = $value$ |
| cos | Declarations: const symbol | const $name$ = Symbol('$name#39;); |
| if | Flow Control: if statement | if ($condition$) {
$END$
} |
| el | Flow Control: else statement | else {
$END$
} |
| ife | Flow Control: if else statement | if ($condition1$) {
$then1$
} else {
$then2$
} |
| ei | Flow Control: else if statement | else if ($condition$) {
$end$
} |
| fl | Flow Control: for loop | for (let $index$ = 0; $index$ < $iterable$.length; $index$++) {
$END$
} |
| fi | Flow Control: for in loop | for (let $key$ in $source$) {
if ($source$.hasOwnProperty($key$)) {
$END$
}
} |
| fo | Flow Control: for of loop (ES6) | for (let $key$ of $source$) {
$END$
} |
| wl | Flow Control: while loop | while ($condition$) {
$END$
} |
| tc | Flow Control: try/catch | try {
$try_body$
} catch ($error$) {
$catch_body$
} |
| tf | Flow Control: try/finally | try {
$try_body$
} finally {
$finally_body$
} |
| tcf | Flow Control: try/catch/finally | try {
$try_body$
} catch ($error$) {
$catch_body$
} finally {
$finally_body$
} |
| f | Functions: anonymous function | function ($arguments$) { $END$ } |
| iife | Functions: immediately-invoked function expression (IIFE) | (($arguments$) => {
$function_body$
})($passed_arguments$); |
| fa | Functions: function apply | $fn$.apply($context$, $arguments$); |
| fc | Functions: function call | $fn$.call($context$, $arguments$); |
| fb | Functions: function bind | $fn$.bind($context$, $arguments$); |
| af | Functions: arrow function (ES6) | ($arguments$) => $statement$ |
| afb | Functions: arrow function with body (ES6) | ($arguments$) => {
$END$
} |
| gf | Functions: generator function (ES6) | function* ($arguments$) {
$END$
} |
| gfn | Functions: named generator function (ES6) | function* $name$ ($arguments$) {
$END$
} |
| fe | Iterables: forEach loop (chainable) | $iterable$.forEach(($item$)) => {
$END$
}); |
| map | Iterables: map function (chainable) | $iterable$.map(($item$)) => {
return $END$
}); |
| reduce | Iterables: reduce function (chainable) | $iterable$.reduce(($previous$, $current$) => {
return $body$
}, $initial$); |
| filter | Iterables: filter function (chainable) | $iterable$.filter(($item$) => {
// return true to remove item from collection
$END$
}); |
| find | Iterables: ES6 find function (chainable) | $iterable$.find(($item$) => {
// return true to find single item if it is in the collection
$END$
}); |
| c | Objects and classes: class (ES6) | class $name$ {
constructor($arguments$) {
$END$
}
} |
| cex | Objects and classes: child class (ES6 syntax) | class $name$ extends $base$ {
constructor($arguments$) {
super($arguments$);
$END$
}
} |
| cf | Objects and classes: class function (ES6 syntax) | $fn_name$($arguments$) {
$END$
} |
| kv | Objects and classes: key/value pair | $key$: $value$ |
| m | Objects and classes: method (ES6 syntax) | $method$($arguments$) {
$END$
} |
| set | Objects and classes: setter (ES6 syntax) | set $property$($value$) {
$END$
} |
| proto | Objects and classes: prototype method (chainable) | $class$.prototype.$method_name$ = function ($arguments$) {
$END$
}; |
| r | Returning values: return | return $value$; |
| rth | Returning values: return this | return this; |
| rn | Returning values: return null | return null; |
| rt | Returning values: return true | return true; |
| rf | Returning values: return false | return false; |
| r0 | Returning values: return 0 | return 0; |
| r-1 | Returning values: return -1 | return -1; |
| rp | Returning values: return Promise (ES6) | return new Promise((resolve, reject) => {
$END$
}); |
| S | Types: String | String |
| N | Types: Number | Number |
| O | Types: Object | Object |
| A | Types: Array | Array |
| D | Types: Date | Date |
| Rx | Types: RegExp | RegExp |
| tof | Types: typeof comparison | typeof $source$ === '$type#39;; |
| iof | Types: instanceof comparison | $source$ instanceof $object$ |
| p | Promises: new Promise (ES6) | new Promise((resolve, reject) => {
$END$
}); |
| then | Promises: Promise.then (chainable) | $promise$.then(($value$) => {
$END$
}); |
| catch | Promises: Promise.catch (chainable) | $promise$.catch(($err$) => {
$END$
}); |
| ex | ES6 modules: module export | export $member$; |
| import | ES6 modules: module import | import $END$ from '$module#39;; |
| ima | ES6 modules: module import as | import $exposed$ as $name$ from '$module#39;; |
| imn | ES6 modules: named module export | import { $name$ } from '$module#39;; |
| desc | BDD testing (Mocha, Jasmine, etc.): describe | describe('$description#39;, () => {
$END$
}); |
| ita | BDD testing (Mocha, Jasmine, etc.): asynchronous "it" | it('$description#39;, (done) => {
$END$
}); |
| bef | BDD testing (Mocha, Jasmine, etc.): before | before(() => {
$END$
}); |
| befe | BDD testing (Mocha, Jasmine, etc.): before each | beforeEach(() => {
$END$
}); |
| after | BDD testing (Mocha, Jasmine, etc.): after | after(() => {
$END$
}); |
| afte | BDD testing (Mocha, Jasmine, etc.): after each | afterEach(() => {
$END$
}); |
| cl | Console: console.log | console.log('$title#39;, $value$); |
| cll | Console: console.log (text only) | console.log($END$); |
| ce | Console: console.error | console.error($END$); |
| cw | Console: console.error | console.warn($END$); |
| st | Timers: setTimeout | setInterval(() => {
$END$
}, $delay$); |
| si | Timers: setInterval | setTimeout(() => {
$END$
}, $delay$); |
| sim | Timers: setInterval | setImmediate(() => {
$END$
}); |
| ae | DOM specifics: addEventListener | $document$.addEventListener('$event#39;, function(e) {
$END$
}); |
| gi | DOM specifics: getElementById | $document$.getElementById('$id#39;); |
| gc | DOM specifics: getElementByClassName | Array.from($document$).getElementsByClassName('$class#39;); |
| gt | DOM specifics: getElementByClassName | Array.from($document$).getElementsByTagName('$class#39;); |
| qs | DOM specifics: querySelector | $document$.querySelector('$selector#39;); |
| qsa | DOM specifics: querySelectorAll | $document$.querySelectorAll('$selector#39;); |
| cb | Node.js specifics: Node.js style callback | (error, $value$) => { $END$ } |
| re | Node.js specifics: require a module | require('$module#39;); |
| em | Node.js specifics: export member | exports.$name$ = $value$; |
| me | Node.js specifics: module.exports | module.exports = $name$; |
| on | Node.js specifics: attach an event handler (chainable) | $emitter$.on('$event#39;, $arguments$) => {
$END$
}); |
| us | Miscellaneous: use strict | 'use strict'; |
| fn | Functions: named function | function $name$($arguments$) {
$END$
} |
# Installation
# macOS
There are two ways to install:
# Using settings.jar
- File > Import Settings
- Select the settings.jar file
- Check Live templates in the Select Components to Import dialog
- Click ok in the Select Components to Import dialog
- Click ok when prompted to restart
# Copying es6.xml
Put es6.xml inside of the following directory:
~/Library/Preferences/<intellij-product-install>/templates
1
# webstorm 支持 alias 功能
根目录新建 webstorm.onfig.js 然后在设置里面搜索 webpack ,然后指向当前的配置文件
// webstorm.onfig.js
const path = require('path')
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = {
context: path.resolve(__dicrname, './'),
resolve: {
extensions: ['.js', '.less', '.json'],
alias: {
'@': resolve('./'),
}
},
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# window命令行打开webstorm
- 找到安装 bin 目录,添加环境变量
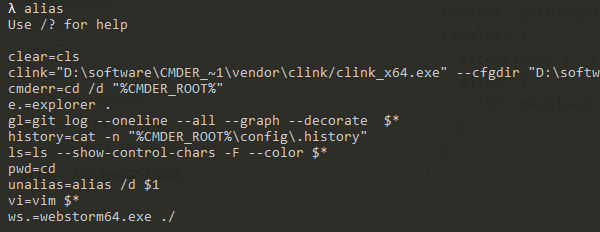
- 通过 cmder 设置 alias
这里可能是cmder bug所以暂时只能设置为这样
alias ws.=webstorm64.exe ./
1

# 今日图 - 为高考的学子点赞
 ~~
~~